반응형


trainingApp.swift
import SwiftUI
@main
struct trainingApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
ContentView.swift
import SwiftUI
struct ContentView: View {
@State var showMenu = false
var body: some View {
ZStack{
GeometryReader { geometry in
let width = geometry.size.width
let height = geometry.size.height
if self.showMenu {
MenuView()
.frame(width: width / 1.5)
.transition(.move(edge: .leading))
}
NavView(showMenu: self.$showMenu)
.frame(width: width, height: height)
.offset(x: self.showMenu ? width/1.5 : 0)
}
.background(Color.white)
.edgesIgnoringSafeArea(.all)
}
}
}
NavView.swift
import SwiftUI
struct NavView: View {
@Binding var showMenu: Bool
var body: some View {
NavigationView{
MainView()
.disabled(self.showMenu ? true : false)
.navigationBarTitle("EKMP", displayMode: .inline)
.navigationBarItems(
leading:
Button(action: {
withAnimation {
self.showMenu.toggle()
}
}){
Image(systemName: "line.horizontal.3")
.foregroundColor(Color.blue)
.imageScale(.large)
},
trailing:
Button(action: {
print("click trailing")
}){
Image(systemName: "gearshape")
.foregroundColor(Color.blue)
.imageScale(.large)
}
)
}
}
}
MainView.swift
import SwiftUI
struct MainView: View {
var body: some View {
ZStack{
TabView {
FirstView()
.tabItem {
Label("첫번째 화면", systemImage: "desktopcomputer")
}
SecondView()
.tabItem {
Label("두번째 화면", systemImage: "desktopcomputer")
}
}
}
}
}
MenuView.swift
import SwiftUI
struct MenuView: View {
var body: some View {
ScrollView(.vertical, showsIndicators: false){
VStack(alignment: .leading){
Divider().background(Color(.white))
.padding(.top, 100)
HStack {
Image(systemName: "person")
.foregroundColor(.white)
.imageScale(.large)
Text("Profile")
.foregroundColor(.white)
.font(.headline)
}
.padding(.leading, 10)
Divider().background(Color(.white))
HStack {
Image(systemName: "envelope")
.foregroundColor(.white)
.imageScale(.large)
Text("Messages")
.foregroundColor(.white)
.font(.headline)
}
.padding(.leading, 10)
Divider().background(Color(.white))
HStack {
Image(systemName: "gear")
.foregroundColor(.white)
.imageScale(.large)
Text("Profile")
.foregroundColor(.white)
.font(.headline)
}
.padding(.leading, 10)
Divider().background(Color(.white))
Spacer()
}
}
.frame(maxWidth: .infinity, alignment: .leading)
.background(Color.blue)
.edgesIgnoringSafeArea(.all)
}
}
FirstView.swift
import SwiftUI
struct FirstView: View {
var body: some View {
Text("First View")
}
}
SecondView.swift
import SwiftUI
struct SecondView: View {
var body: some View {
Text("Second View")
}
}
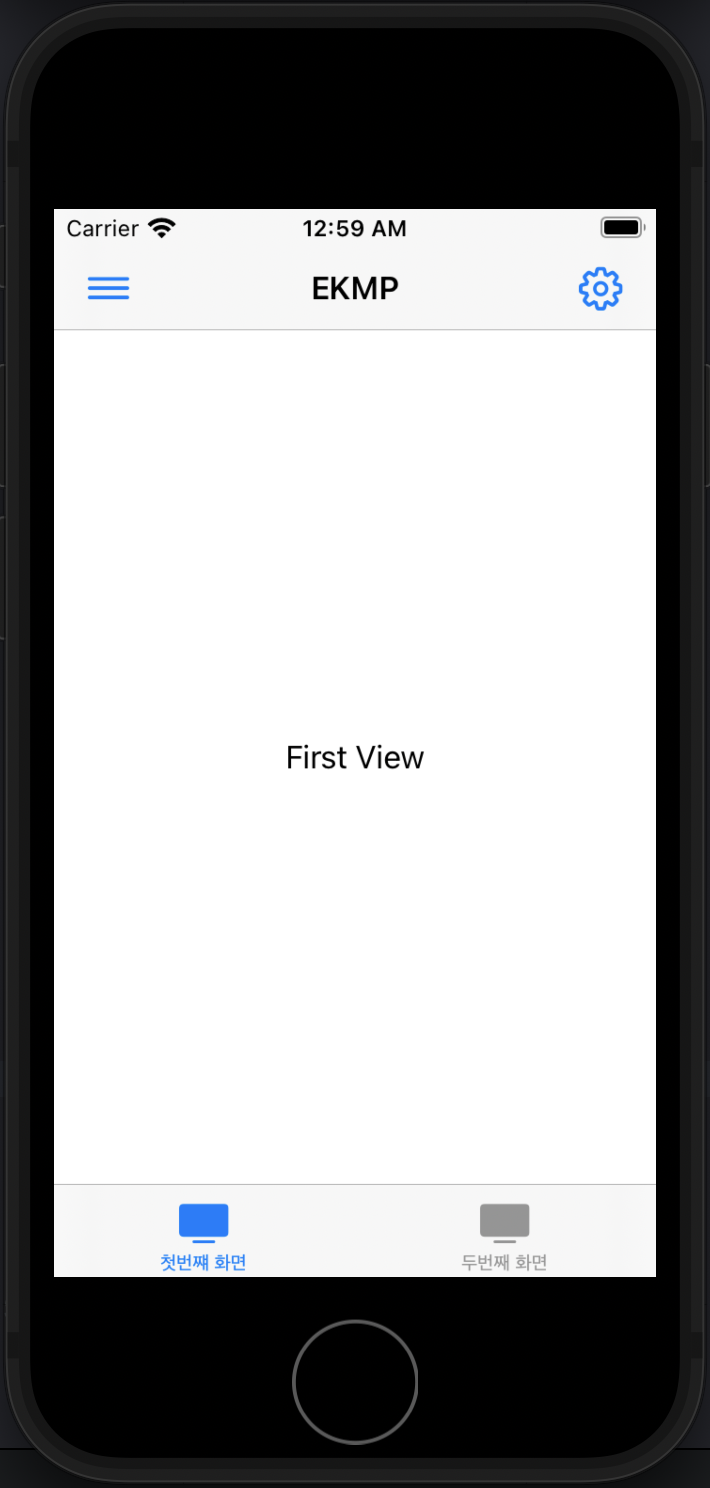
초기화면(첫번째 화면)

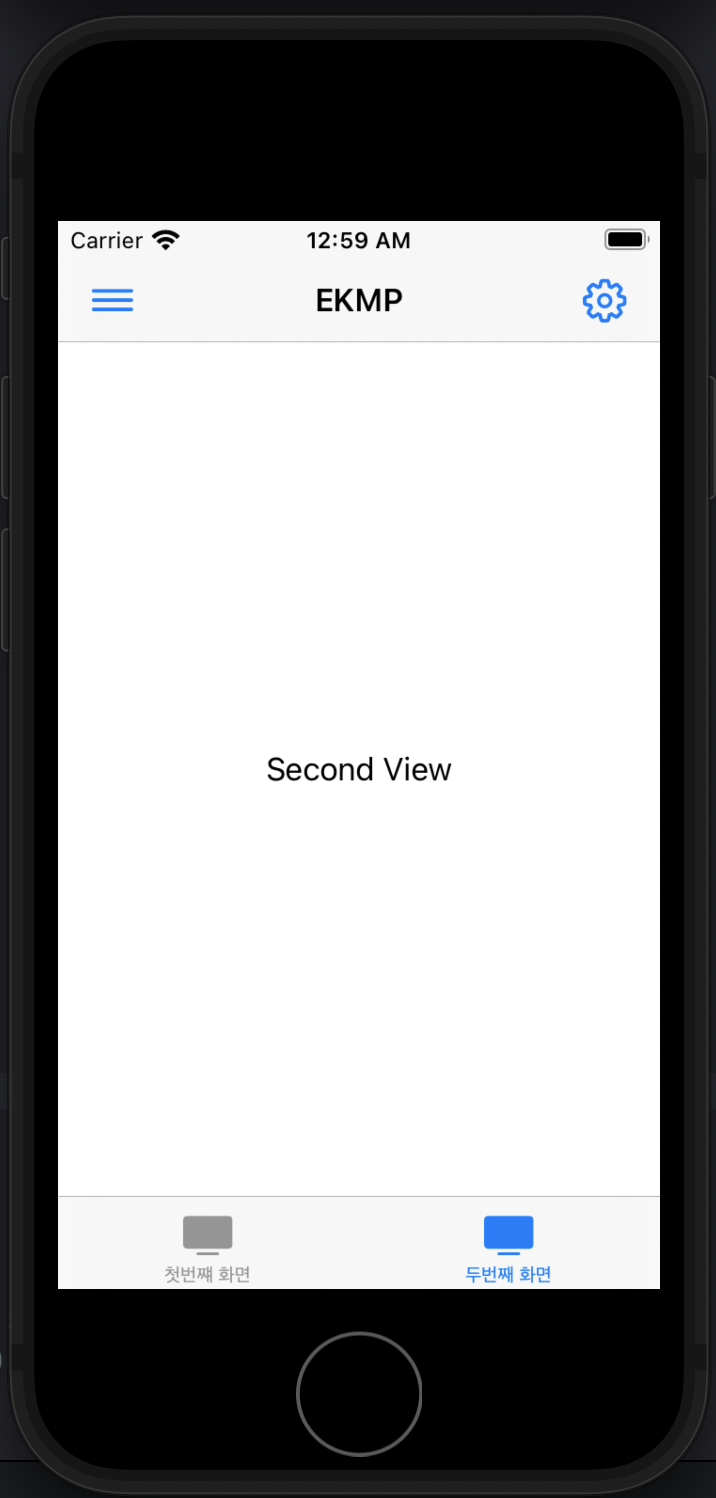
두번째 화면 탭뷰 클릭

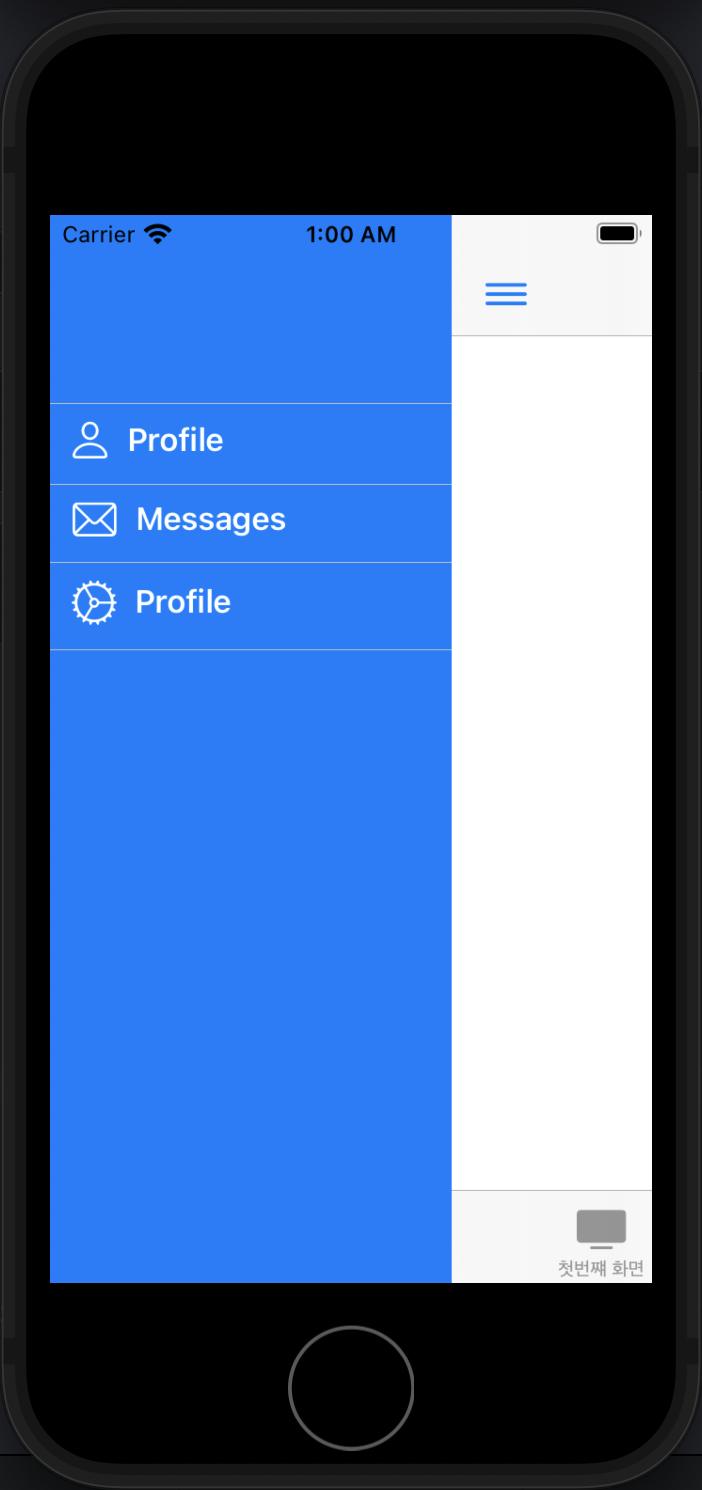
leading 클릭

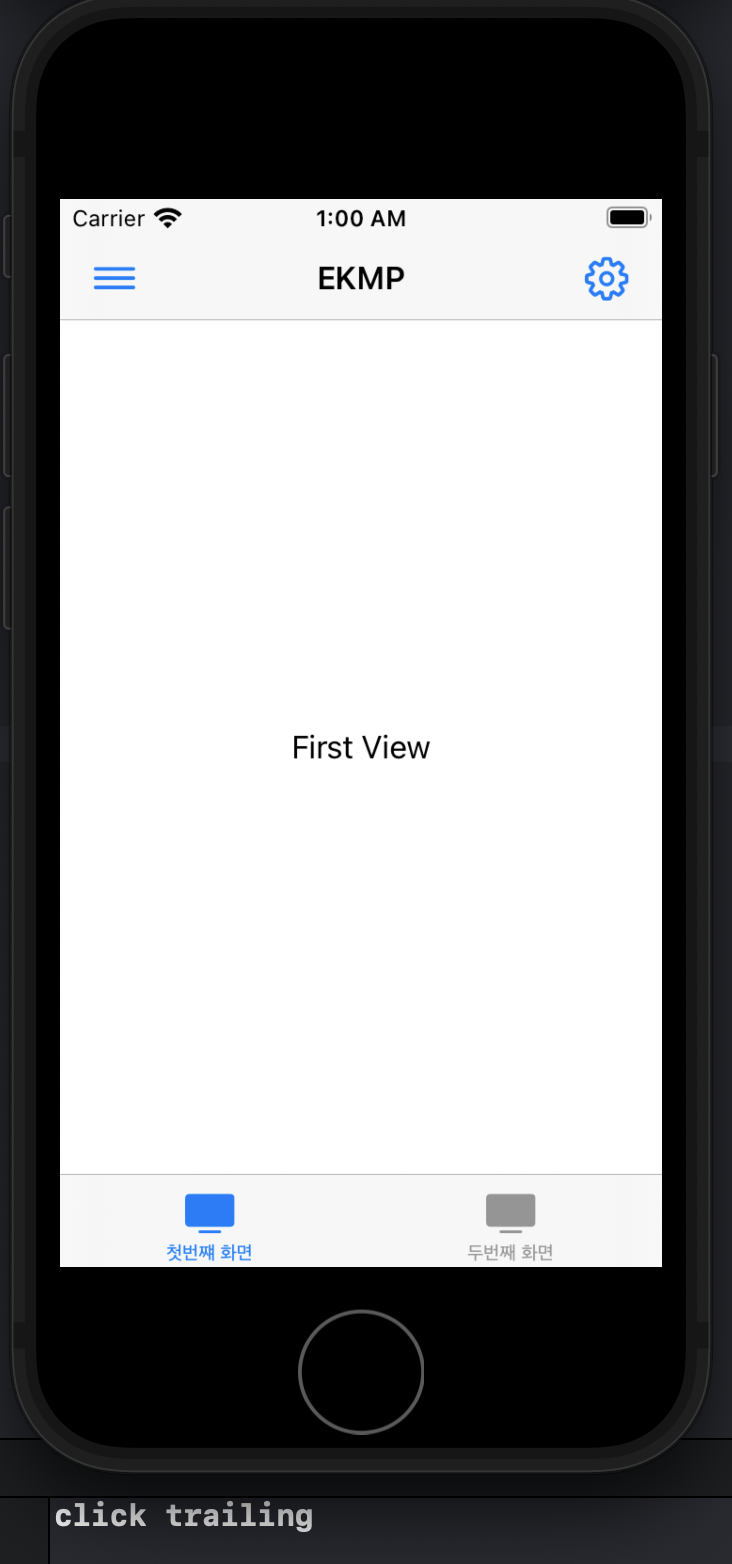
trailing 클릭

반응형
'📱Mobile > 🔥Swift' 카테고리의 다른 글
| [Swift] SwiftUI Push Notifications(FCM) APN(APNS) 푸쉬알림 예제 (62) | 2023.07.09 |
|---|---|
| [Swift] SwiftUI Infinite ScrollView 무한스크롤뷰 데이터 추가로드 (0) | 2021.11.01 |
| [Swift] SwiftUI KeyChain Service 예제 (0) | 2021.10.30 |
| [Swift] SwiftUI WebView, WebView + javascript message handler 예제 (0) | 2021.09.28 |
| [Swift] SwiftUI SHA256을 이용한 간단한 로그인 구현 예제 (0) | 2021.09.28 |



