
런치 화면 / 스플래시 화면은 사용자가 제일 처음 마주하는 화면이다.
사용자가 메인화면을 보기전에 하얀 빈 화면을 마주하게된다면
현재 사용하는 앱이 반응성이 좋지않다는 인식을 해줄 수 있다.
이러한 이유 때문에 런치 화면을 만들어서 앱이 실행되자 마자 마주할 수 있는 화면을 만들어야한다.
런치 화면에서는 보통 클라이언트에서 초기에 처리해야될 작업이 있거나,
서버로부터 데이터를 불러오는 작업, 불러오고 처리하는 과정들이 있을 수 있는데
이러한 작업을 하는 동안에 유저의 데이터가 없는 상태에서 메인화면으로 넘어가지 않도록 할 수 있다.
고정화면만 보여줄 수 있는데, 상태를 변환하여 표시해주는 방법은 찾지 못하였다.
없다는 얘기도 있는것 같은데 확실치는 않다.
LaunchScreen과 Splash 두 가지가 있다.
Android에서는 Splash라고 하며 IOS에서는 LaunchScreen 이라 한다.
IOS에서는 LaunchScreen으로 만드는것이 표준이다.
2가지 방법이 있다. 하나는 단순하게 구현할 수 있고 또 다른 하나는 sleep 기능을 넣을 수 있다.
1. Simple LaunchScreen

SwfitUI interface로 프로젝트를 하나 생성한다.

우선 Assets.xcassets에 원하는 이미지를 하나 넣어준다.
Info.plist의 Launch Screen의 Image Name의 value에 파일 이름을 기재한다. 이름을 swift라고 작성하여서 swift라고 기재하였다.

실행시 이미지가 보여지고 화면전환된다.

2. LaunchScreen + Sleep 구현
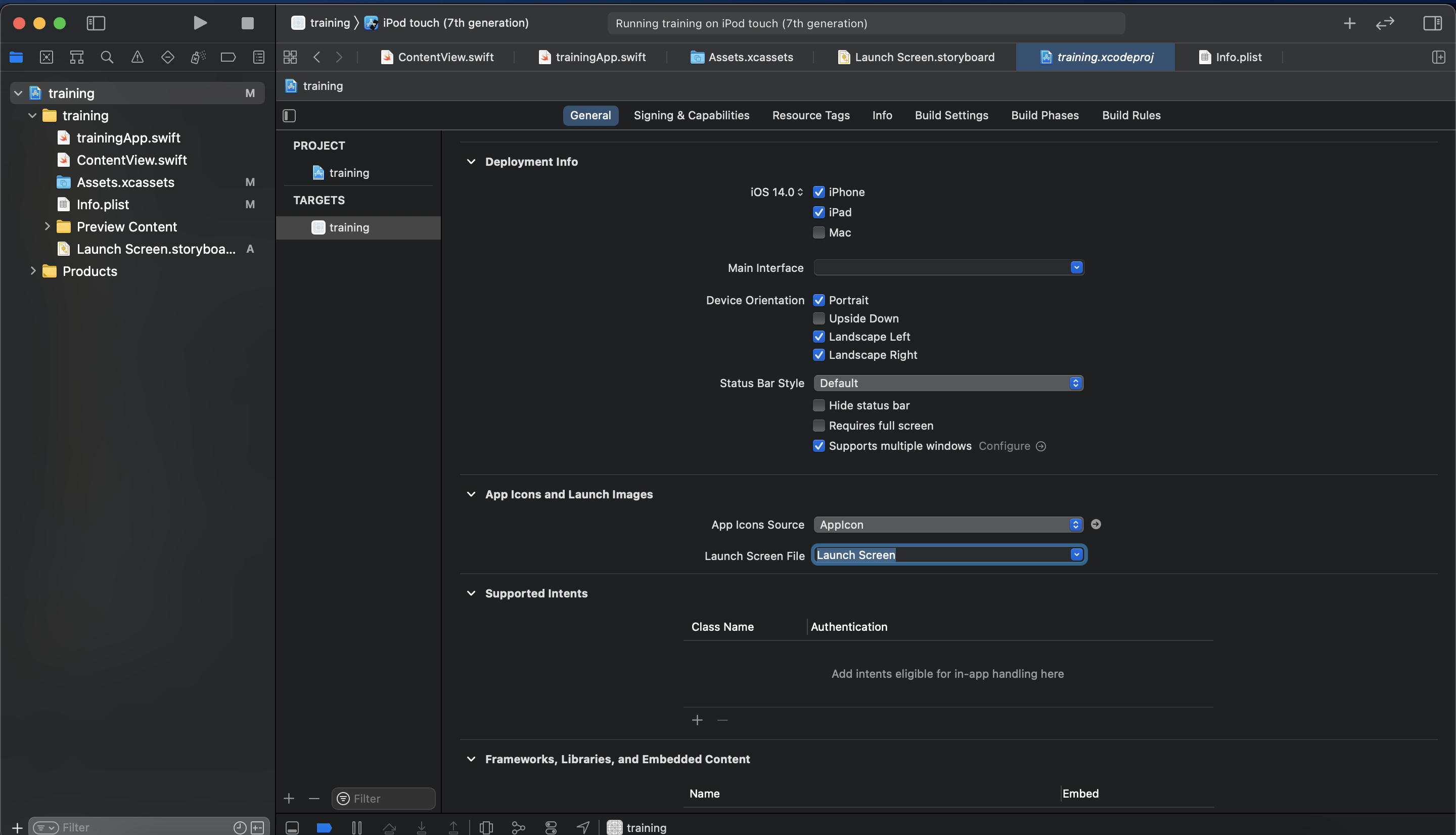
이미지는 그대로 두고 Info.plist의 Image Name을 삭제한다.

작업 폴더에 Launch Screen 을 선택하여 StoryBoard를 만든다.
파일명은 디폴트로되어있는 Launch Screen을 사용하였다.
초기화면인데 작성자도 StoryBoard를 잘 몰라서 불필요하다 생각하는것은 모두 지웠다.


centerY와 centerX를 설정하는것인데 본인은 StoryBoard를 해본 경험이 없어서 애를 많이 먹었다.
또한 이미지 삽입의 경우 static으로 single 이미지를 사용하는 경우 각기 다른 디바이스의 크기에 대응하기 어려워서 사용하지 않기를 가이드하지 않고 있으며 iOS Launch Image는 Deprecated 이기때문에 iOS App Icon을 사용하는 것이 바람직해 보인다.

Launch Screen File 에 StoryBoard 형식인 Launch Screen을 기재한다.

위와 동일하다. 하지만 너무 빠르게 화면이 전환되어서 보기 불편하여 딜레이를 넣어준다.
AppDelegate.swift
import SwiftUI
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
Thread.sleep(forTimeInterval: 2)
return true
}
}
AppDelegate라는 swift 파일을 만들어서 func application을 작성한다.
NSObject: 대부분의 Objective-C 클래스 계층 구조의 루트 클래스. 여기서 하위 클래스는 런타임 시스템에 대한 기본 인터페이스와 Objective-C 개체로 동작하는 기능을 상속
UIApplicationDelegate: 앱의 공유 동작을 관리하는 메서드 집합
import SwiftUI
@main
struct trainingApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}trainingApp.swift에 코드를 한줄 삽입한다. 실행하면 2초 뒤에 화면이 전환된다.
Thread.sleep(forTimeInterval: 2)에 메인화면으로 넘어가기 전에 필요한 작업을 넣어주면 된다.
UIApplicationDelegateAdaptor: UIKit에서 대리자를 제공하는 데 앱에서 사용되는 속성 래퍼
'📱Mobile > 🔥Swift' 카테고리의 다른 글
| [Swift] SwiftUI TabView(bottom navigation bar) + SideMenubar 예제 (0) | 2021.11.01 |
|---|---|
| [Swift] SwiftUI KeyChain Service 예제 (0) | 2021.10.30 |
| [Swift] SwiftUI WebView, WebView + javascript message handler 예제 (0) | 2021.09.28 |
| [Swift] SwiftUI SHA256을 이용한 간단한 로그인 구현 예제 (0) | 2021.09.28 |
| [Swift] Optional 개념정리 (변수뒤에 !와 ?) optional 예제 (0) | 2020.12.16 |



